WordPress Mobile Plugins
I'm currently taking the W3C's Introduction to Mobile Best Practices. Having only briefly looked into mobile web design before, the course has been an eye-opener. I still have quite a bit to get my head around, and I thought I'd share some of what I'm learning.
Module 4 has an optional assignment to validate three websites in the W3C's HTML validator, CSS validator and Mobile OK checker. I decided to give a few mobile-friendly WordPress plugins instead of checking different websites.
I checked four plugins - WordPress Mobile Edition, MobilePress, WordPress Mobile Pack and WP viewMobile. I didn't test any plugins that required API keys or used third-party applications, primarily because I'm interested in learning as much as I can from the code.
For each plugin, I give an overview of how the plugin works and a screen shot of the plugin in the iPhone and Opera Mini Simulator. I'll try to cover any installation issues, where the themes are stored and where to find the configuration. No two tests were the same, so I also give some quick notes on changes I made to the plugin or the validators in order to make the tests work.
Finally, I give the results for each validator with some notes.
No Plugins permalink
First, here are the results of this website without any mobile plugins, so you have something to compare to:
HTML Validator
This document was successfully checked as XHTML 1.0 Strict!
CSS Validator
This document validates as CSS level 2.1 !
mobileOK
70/100
Page Size - 120KB (document: 35KB - images: 85KB)
Network - 11 requests (document: 1 - images: 10)
6 Errors
[low] The document does not validate against XHTML Basic 1.1 or MP 1.2.
[severe] The total size of the page (123359 bytes) exceeds 20 kilobytes (Primary document: 36118, Images: 87241, Style sheets: 0)
[medium] The size of the document's markup (36118 bytes) exceeds 10 kilobytes
[low] The embedded image or object is not of type image/gif or image/jpeg (image/png)
[medium] The document is served without caching information ("Expires" or "Cache-Control" header)
[low] HTTP status code 4xx other than 404 (Not Found) or 401 (Unauthorized) received
WordPress Mobile Edition permalink
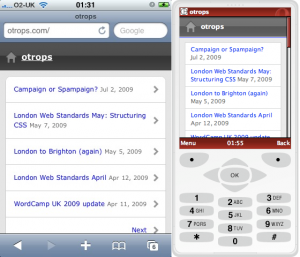
To install WordPress Mobile Edition correctly, you have to manually move the default theme into the WordPress themes directory.
The configuration options appear under "Settings > Mobile", and allow you to set the User Agent strings for mobile and touch devices.
The default theme (carrington-mobile-1.0.2) will serve a different CSS file for touch devices (iPhone, Android, WebOS, etc). The theme places both navigation and a search box at the bottom of the page.
Aside from presenting a cut-down theme, WordPress Mobile Edition doesn't do any advanced content adaption, such as image resizing or dividing pages into smaller chunks.
Testing Notes
I modified the plugin settings to include "W3C-mobileOK" in the list of Mobile Browser User Agents.
I passed the &user-agent=mobileok query string to the HTML Validator, as outlined in the User Documentation for the W3C Markup Service.
Passing a user-agent URL query string doesn't seem to work on the CSS Validator, so each of the three stylesheets was validated by passing the URL directly to the CSS Validator.
Testing Results
HTML Validator
This document was successfully checked as XHTML Mobile Profile 1.2!
CSS Validator
style.css - 4 errors (all border-radius errors, as it was validating against CSS 2.1)
css/touch.css - 1 error (Property -webkit-text-size-adjust doesn't exist)
css/advanced.css - 39 errors (all appear to be CSS 3 related: :last-child, text-shadow, border-radius)
mobileOK
88/100
Page Size - 11 KB (document: 5KB - stylesheets: 6KB - images: <1KB)
Network - 3 requests (document: 1 - stylesheets: 1 - images: 1)
3 Errors:
[low] A length property uses an absolute unit (CSS)
[low] The inputmode attribute of this input element is invalid.
[medium] The document is served without caching information ("Expires" or "Cache-Control" header)
MobilePress permalink
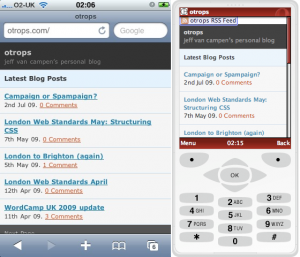
MobilePress's configuration options appear under their own "MobilePress" top-level heading.
Like WordPress Mobile Edition, it swaps your theme for a mobile-friendly theme when it detects a mobile user agent; however, it doesn't allow you to edit the list of user agents used for device detection. It does allow you to treat the iPhone, Windows smartphones and Opera Mini as a regular website. I'm not sure how useful this is, however. It also allows you to force the mobile site for the whole site, which comes in handy during testing.
Themes are kept in a separate themes directory inside the mobilepress plugin directory, which makes installation pretty straight-forward. You can install other themes in this directory, and the plugin will allow you to choose between these themes from the WordPress admin interface.
In the default theme, both search and navigation are placed at the bottom of the page.
Like WordPress Mobile Edition, there is no advanced content adaptation.
Testing Notes
As with WordPress Mobile Edition, I passed the &user-agent=mobileok query string to the HTML Validator. No changes to plugin were required, as it seems to recognize the W3C-mobileOK User Agent.
To test the CSS, "Force Mobile Site?" was set to "Yes" in the MobilePress configuration screen.
Testing Results
HTML Validator
Errors found while checking this document as XHTML Mobile Profile 1.0!
These were due to input tags being direct decendants of the form tag. A well placed div or p tag would resolve the issues.
CSS Validator
This document validates as CSS level 2.1 !
mobileOK
98/100
Page Size - 7KB (document: 7KB)
Network - 1 request (document: 1)
1 Error:
- [low] The document does not validate against XHTML Basic 1.1 or MP 1.2.
WordPress Mobile Pack permalink
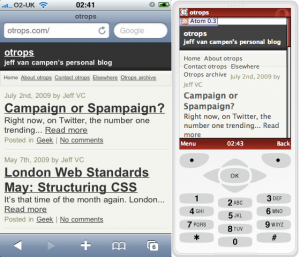
The WordPress Mobile Pack from dotMobi is fairly fully featured, and includes a device switcher, device adaptation (e.g. resizing images, partitioning pages), removing large media and more.
Configuration appears under "Appearance > Mobile Theme", "Appearance > Mobile Widgets", and "Appearance > Mobile Switcher".
It is slightly more complex to set up due to the fact that the plugin needs write permission to move the themes to the WordPress theme directory and to cache the images optimized for mobile.
It comes with four themes: WordPress Mobile (base), WordPress Mobile (blue), WordPress Mobile (green) and WordPress Mobile (red). The themes all include navigation at the top of the page, but no search box.
Testing Notes
For the purposes of testing, the WordPress Mobile (base) theme was used.
As above, I passed the &user-agent=mobileok query string to the HTML Validator, and pasted the CSS URL directly into the CSS validator.
Testing Results
HTML Validator
Error found while checking this document as XHTML Mobile Profile 1.1!
Caused by an empty `<ul>` (with no child `<li>`s) tag in the sidebar. Probably due to me not setting up any widgets.
CSS Validator
This document validates as CSS level 2.1 !
mobileOK
98/100
Page Size - 6KB (document: 6KB)
Network - 1 request (document: 1)
1 Error
- [low] The document does not validate against XHTML Basic 1.1 or MP 1.2.
WP viewMobile permalink
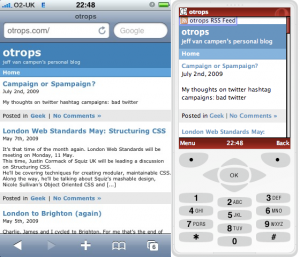
WP viewMobile fairly easy to install. The configuration screen is found under "Plugins > viewMobile".
The viewMobile "default" theme is in a themes directory inside the viewmobile plugin directory. The theme places navigation at the bottom of the page, but has no search box.
In addition, viewMobile is able to resize images (though it doesn't have a cache folder so I'm assuming it's doing this on the fly).
Testing Notes
I added "W3C-mobileOK" to the comma separated list of User Agents in the Options.
As above, I passed the &user-agent=mobileok query string to the HTML Validator, and pasted the CSS file's URL directly into CSS Validator.
Testing Results
HTML Validator
Errors found while checking this document as XHTML Basic 1.1! (4 Errors)
duplicate IDs
badly formatted lists
CSS Validator
This document validates as CSS level 2.1 !
mobileOK
97/100
Page Size - 10KB (document: 10KB)
Network - 1 request (document: 1)
2 Errors
[low] The document does not validate against XHTML Basic 1.1 or MP 1.2.
[low] The size of the document's markup (10265 bytes) exceeds 10 kilobytes
Conclusion permalink
In terms of the number of features dotMobi's WordPress Mobile Pack is clear winner. Unless I run into any major issues, it is the plugin I'll use on this blog, as it gives me much more to play around with.
Nevertheless, the themes that come with the WordPress Mobile Pack are less than ideal. They feel a bit clunky, and I prefer the navigation on the bottom (out of the way) on a mobile site.
As a part of the W3C Mobile Web Best Practices course, I'll create a custom mobile theme for this site. I suspect I'll be basing this heavily on the Carrington theme that comes with WordPress Mobile Edition. It's nicely done, and the CSS3 features work well on the iPhone.
I hope this gave you an idea of the mobile functionality that is available for WordPress. If you have any questions, or if there's anything you think I missed, let me know.